Ux Uploading Word Docs on Mobile Device
CKEditor v v11.ii.0 with paste from Word and file director back up released

We are happy to denote the release of CKEditor 5 v11.two.0. The latest editor version brings the long-awaited support for paste from Role (due east.chiliad. from Microsoft Word) and integration with the CKFinder file uploader. Nosotros have besides enhanced the image upload documentation, improved the editor UI on mobile devices and introduced many smaller features and improvements.
# New rich-text editor features
This release brings two new features to the CKEditor 5 ecosystem helping the users with everyday document cosmos tasks and speeding upwards the editing process. Let'due south take a quick look at what they look like.
# Paste from Word
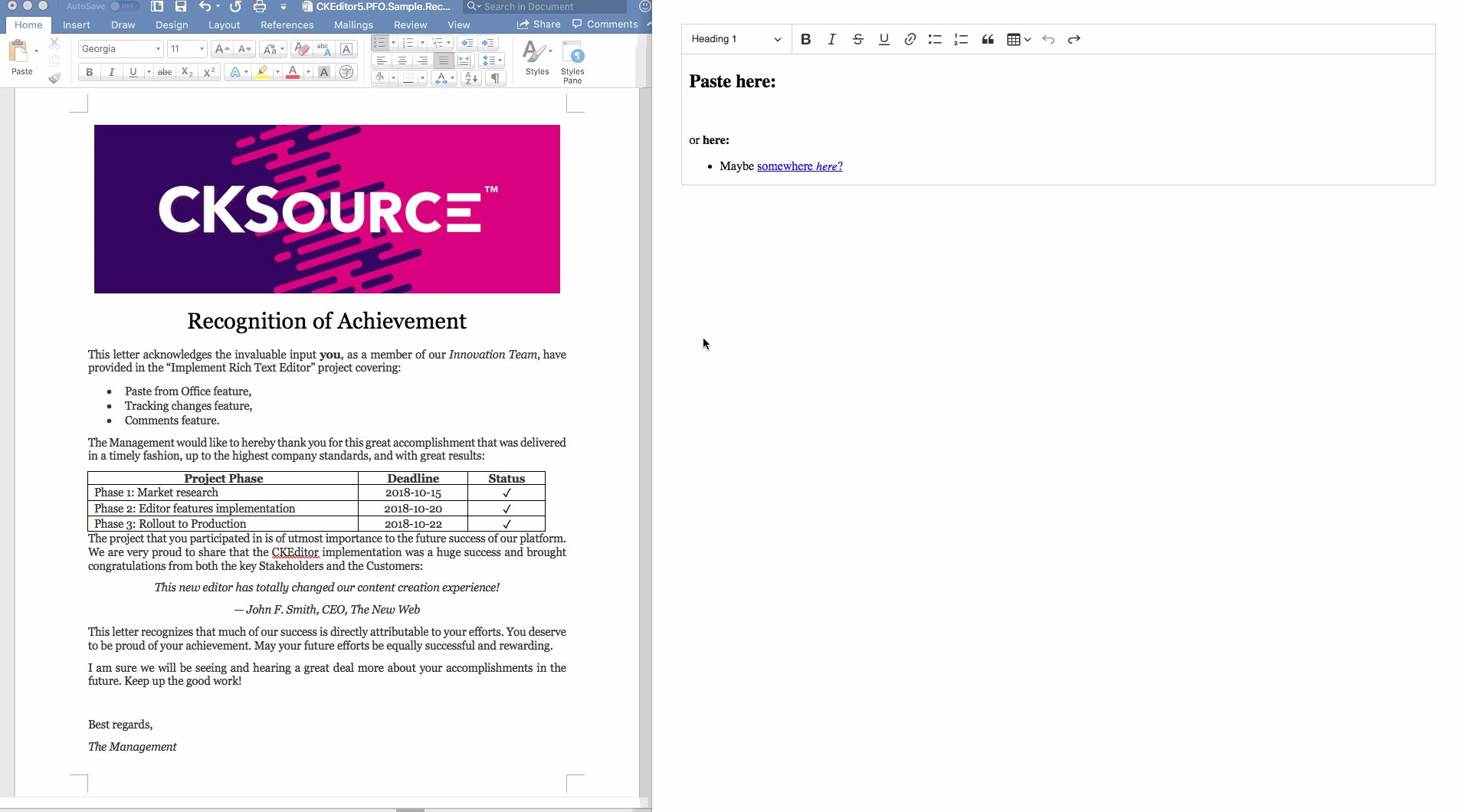
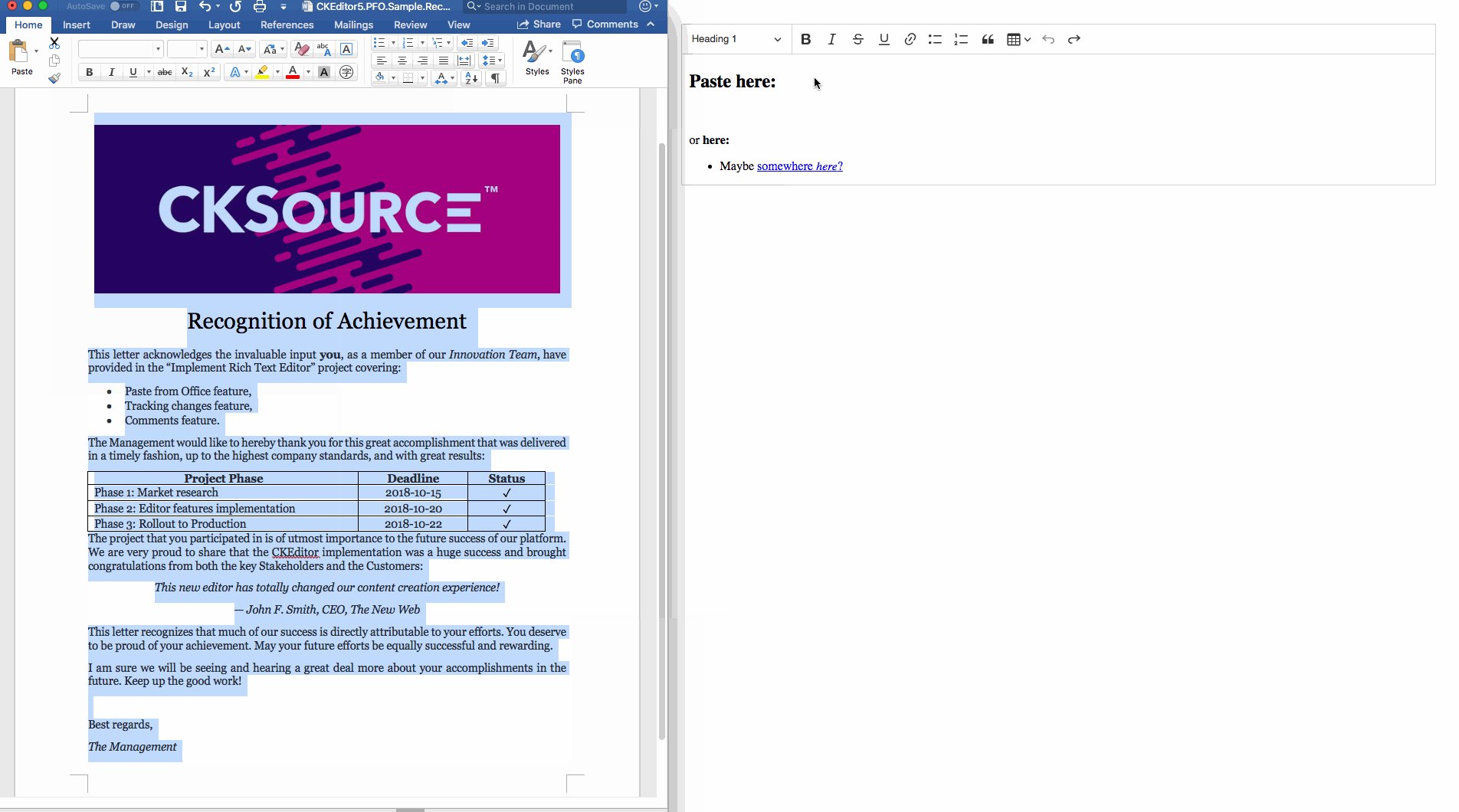
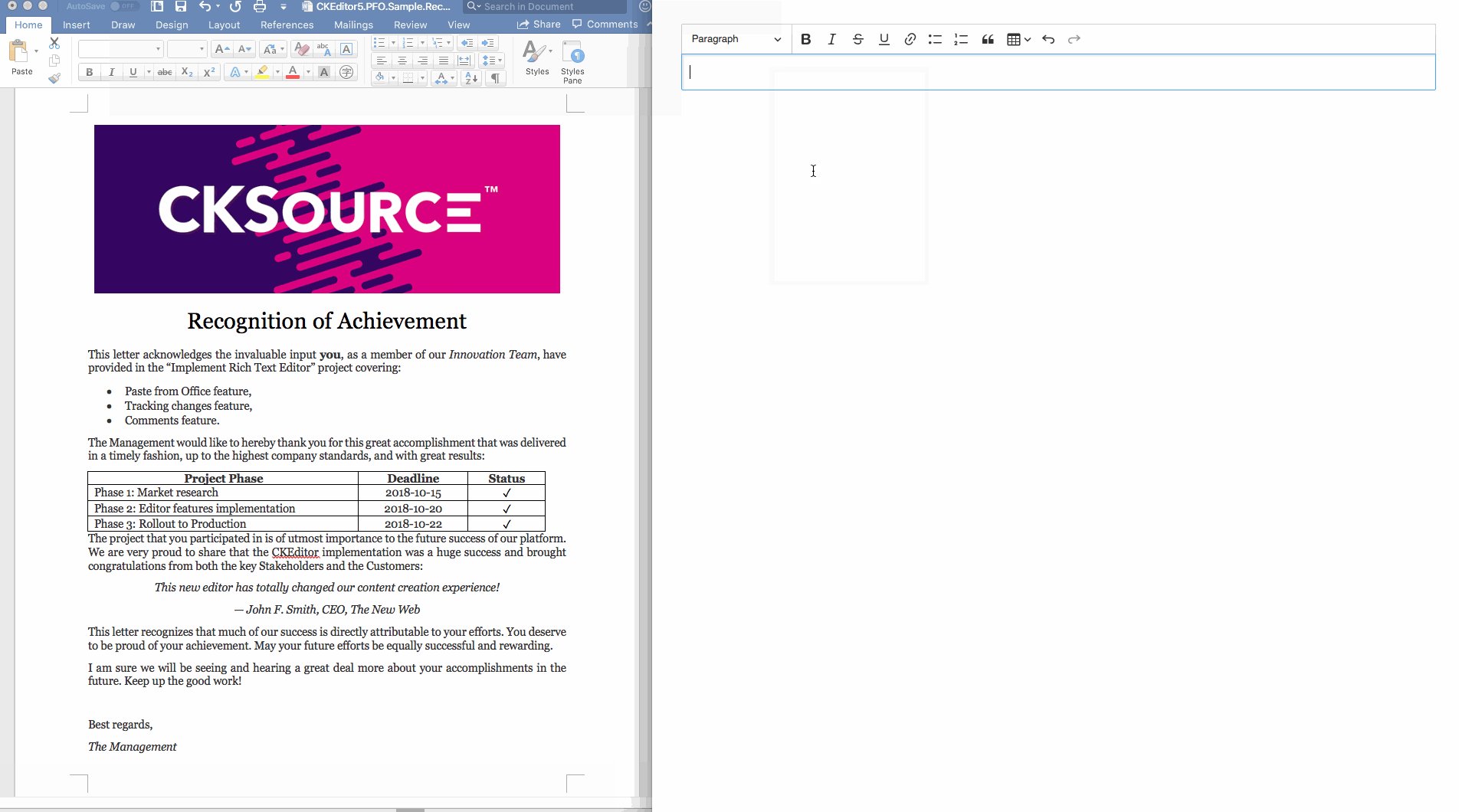
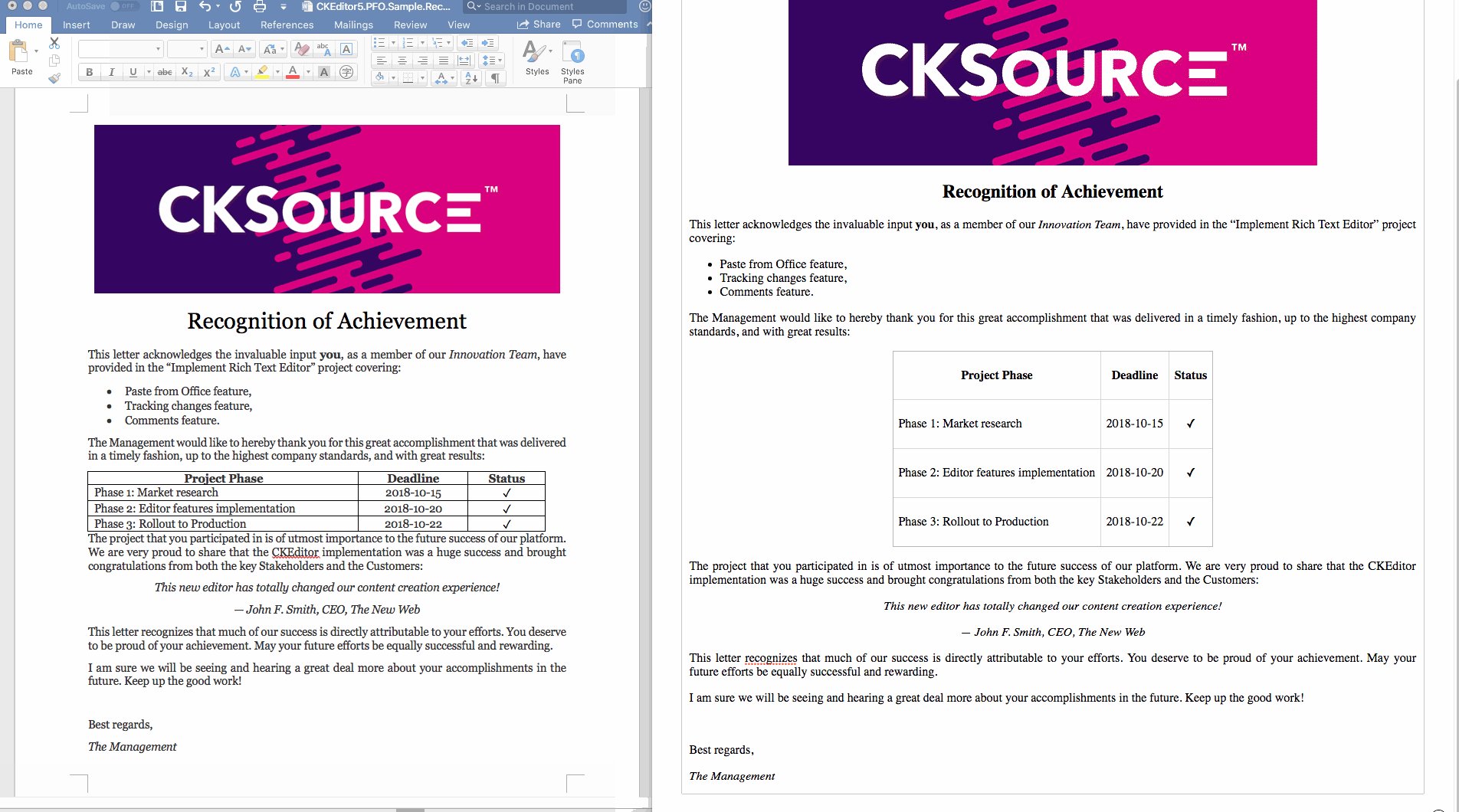
This new feature allows pasting content from Microsoft Discussion and maintaining the original construction and formatting. It means that whatever document created in Word can now be copied into CKEditor five — its basic text styling, heading levels, links, lists, tables, and images will be preserved.

On paste, Discussion content is automatically detected and transformed so its structure and formatting go a clean HTML. This HTML is and so transformed into semantic content by the rich-text editor.
The paste from Word feature is brought by the PasteFromOffice plugin that is enabled in all official editor builds. Come across the demo and more data in the "Pasting content from Microsoft Word" guide.
# Integration with CKFinder
This is important news for developers considering a migration from CKEditor four to CKEditor five. One of the key features of CKEditor 4 is finally available in CKEditor v!
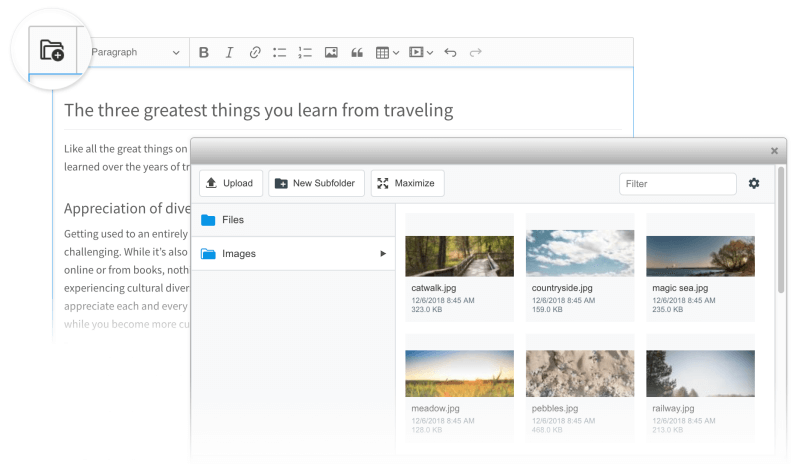
The CKFinder integration is a bridge between the editor and CKFinder, a file manager and uploader. It allows inserting images also equally links to files into the WYSIWYG editor content.

CKFinder is a full-featured file managing director with a congenital-in epitome editor (for cropping, resizing, image filters etc.) and back up for multiple file upload. You lot can use it to browse previously uploaded images and organize or delete files.
The feature is brought by the CKFinder plugin enabled in all official editor builds. Check out the alive demo and find out more in the "CKFinder file manager integration" guide.
# Other changes and improvements
# API changes of the Position, Range and Writer engine classes
Of import information for plugin developers: In this release, some important breaking changes were made to the public API in the @ckeditor/ckeditor5-engine package. Various methods of the Position and Range classes (both in the view and the model) such as Position#createAt(), Position#createFromParentAndOffset(), Range#createIn(), or Range#createCollapsedAt() are no longer attainable in the public API. They take been replaced by respective writers' methods such as createPositionAt( parent, offset ), createRangeIn() or createRange( position ).
For example, before v11.2.0 a bones element insertion in the model would wait like this:
import Position from '@ckeditor/ckeditor5-engine/src/model/position'; import Range from '@ckeditor/ckeditor5-engine/src/model/range'; // ... editor.model.change( writer => { const imageElement = author.createElement( 'prototype', { src: 'https://example.com/image.jpg' } ); // Insert the prototype at the current selection location. editor.model.insertContent( imageElement, editor.model.document.selection ); const paragraph = author.createElement( 'paragraph' ); const insertPosition = Position.createAfter( imageElement ); author.insert( paragraph, insertPosition ); // Set the selection in the <paragraph>. writer.setSelection( Range.createIn( paragraph ) ); } ); only from 11.ii.0 onwards information technology is more straightforward:
// Imports from `@ckeditor/ckeditor5-engine` are no longer needed. // ... editor.model.alter( writer => { const imageElement = writer.createElement( 'image', { src: 'https://example.com/epitome.jpg' } ); editor.model.insertContent( imageElement ); const paragraph = writer.createElement( 'paragraph' ); // Writer#createPositionAfter() instead of Position#createAfter(). const insertPosition = writer.createPositionAfter( imageElement ); author.insert( paragraph, insertPosition ); // Writer#createRangeIn() instead of Range#createIn(). writer.setSelection( author.createRangeIn( paragraph ) ); } ); This change simplifies the evolution procedure and then you lot practice not need to import these classes but in order to create a position or a range. Thanks to that, developing plugins using the editor engine API became a picayune bit easier without rebuilding the editor.
Read more about the changes in the @ckeditor/ckeditor5-engine@v12.0.0 release notes.
# Great UI for mobile devices
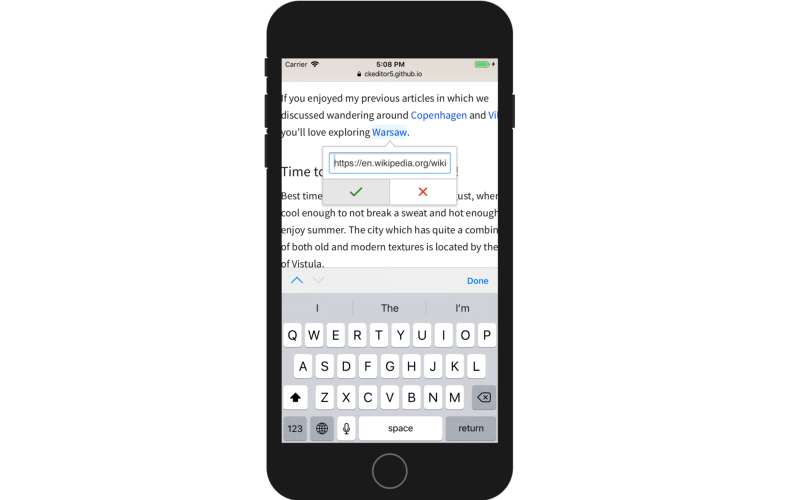
We noticed more and more users run CKEditor v on smaller screens and then we decided to help them use the WYSIWYG editor past enhancing the user interface.
This release includes new smart dropdown panel positioning that makes certain the dropdown content always remains visible to the user. We too fabricated some of the UI elements responsive. For instance, the link and image text culling balloons now adapt to the size of the screen and make touching their buttons a lot easier.

The new config.extraPlugins configuration option allows loading boosted plugins adjacent to the default set available in the build, i.e. without touching the config.plugins configuration.
This new choice is especially helpful for developers using "standalone" (dependency-less) plugins without rebuilding the editor, for example custom upload adapters.
# The imageInsert command
Nosotros figured the ImageUploadCommand is not plenty in some apply cases. We thus implemented a new command that helps developers insert an prototype into the rich-text editor content just by providing its URL (without the upload):
editor.execute( 'imageInsert', { source: 'http://url.to.the/paradigm' } ); Check out the ImageInsertCommand documentation and the original consequence to acquire more.
# Uploading Base64–encoded images
This release brings support for uploading images that are encoded as Base64 strings, for example pasted from other text processors like Microsoft Give-and-take.
Previously ignored, such images are now uploaded to the server using the adapter provided by the editor. This makes the paste from Word integration even more than useful.
# Documentation
Based on your feedback, we created a ready of completely new guides for the image upload features, and that includes:
- The "Paradigm upload overview" guide.
- The new "Easy Image integration" guide.
- The new "CKFinder file manager integration" guide.
- And the "Custom epitome upload adapter" deep-dive guide.
# What's next?
There is a lot down the road for the CKEditor 5 project but the virtually important things (among many) are:
- The autocomplete feature corresponding to the ane provided by CKEditor iv (mentions).
- Inline content placeholders,
- Back up for RTL (correct-to-left) languages both in the UI and in the edited content.
- The block indentation feature.
- Support for pasting from other office applications, such as Microsoft Excel or Google Docs.
# Download
CKEditor 5 builds tin can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
# License
CKEditor 5 is available nether Open Source and Commercial licenses. Full details can be establish on our license page.
# Reporting issues and contributing
You can report all general issues in the principal CKEditor 5 repository. Read more in the Reporting issues guide.
# Back up
The CKEditor 5 documentation is growing and e'er up to date. Community back up is available through Stack Overflow. Read more in the Getting support guide.
Source: https://ckeditor.com/blog/CKEditor-5-v11.2.0-with-paste-from-Word-and-file-manager-support-released/
0 Response to "Ux Uploading Word Docs on Mobile Device"
Post a Comment